Chapitre Les tests d'intégration avec JUnit
Comment tester les applications Web avec JUnit ?
Cette leçon ...
Comment tester les applications Web avec JUnit ?
Les interfaces Web et les tests
Il est possible de concevoir des tests destinés à vérifier l'interface graphique en fonction du comportement de l'utilisateur
Trois possibilités s'offrent à vous avec JUnit :
- Tester les controllers Spring
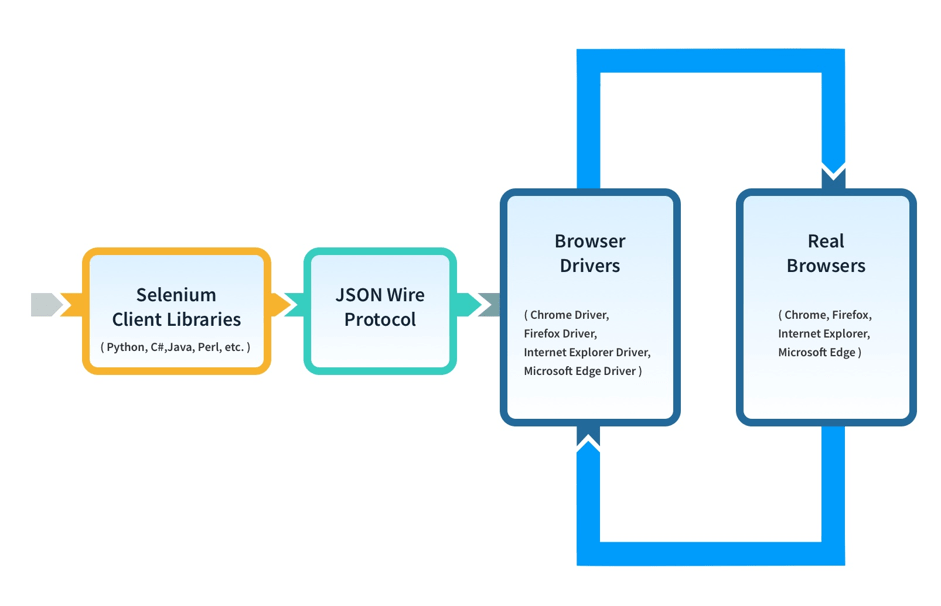
- Utiliser Selenium
Les erreurs les plus courantes
Les erreurs les plus courantes dans le test d'UI Web sont de tester technique la présence d'éléments dans la page.
Le contenu de la page HTML ne devrait pas être vérifié (sinon vos tests seront fragiles à tout évolution)
Il est plus utile de vérifier le comportement de la page
Exemple de test "technique"
Si la page "login" est chargée
Alors elle doit contenir un textfield avec l'id 'login'
je remplis le textfield avec la value "joe"
Alors elle doit contenir un textfield avec l'id "password"
Je remplis le password field avec la value "******"
Je clique sur le bouton "S'authentifier"
J'arrive sur la page "home.html"
Exemple de test "comportemental"
Si je suis déconnecté
Quand je me connecte à l'application
La page de login s'affiche
Je saisis mon username "joe" et le mot de passe
Je valide mes credentials
Alors j'arrive sur la page d'accueil
Spring MockMVC
Avec Spring MockMVC, il est facile d'appeler vos contrôleurs et de récupérer le résultat du rendu. Cette approche fonctionne bien si votre application web est SSR (Server side rendering). En effet, sur ce type d'application, les pages HTML sont générées par Spring en utilisant un certain template generator comme Thymeleaf, JSP etc.
@Test
public void createProductReturnHttpStatusCode200_ifProductIsValid() throws Exception {
String productName = "Product-1";
IProductPort.ProductRequest productRequest =
new IProductPort.ProductRequest().setId(productId).setName(productName);
String json = objectMapper.writeValueAsString(productRequest);
Product product = new Product(productId, productName);
ProductDto productDto = new ProductDto(productName);
when(productService.createProduct(any(), any())).thenReturn(product);
when(productMapper.mapToProductDto(product)).thenReturn(productDto);
this.mockMvc
.perform(
post("/v1/product")
.contentType(MediaType.APPLICATION_JSON)
.content(json)
.accept(MediaType.APPLICATION_JSON))
.andDo(print())
.andExpect(MockMvcResultMatchers.status().isOk())
.andExpect(content().string(containsString("Success")))
.andExpect(content().string(containsString(productId.toString())))
}
Selenium
Selenium WebDriver est un framework web qui vous permet d’exécuter des tests multi-navigateurs. Cet outil est utilisé pour automatiser les tests d’applications Web pour vérifier qu’il fonctionnent correctement.

Exemple de tests
Lancez le navigateur Firefox
Ouvrir le site Web «https://www.all4test.fr/»
Imprimer un message pour indiquer que le site Web a été ouvert avec succès
Attendez 5 secondes
Fermez le navigateur
Exemple de tests Selenium
public class FirstTestCase {
public static void main(String[] args) {
// Create a new instance of the Firefox driver
WebDriver driver = new FirefoxDriver();
//Launch the Online Store Website
driver.get(“http://www.all4test.fr”);
// Print a Log In message to the screen
System.out.println(“Successfully opened the website www.Store.Demoqa.com”);
//Wait for 5 Sec
Thread.sleep(5000);
// Close the driver
driver.quit();
}
}
Créer des tests comportements est aussi appelé "Framework de tests"
Exemple de tests "comportementaux" en JUnit + Selenium
@Test
public void shouldBeAbleEnterUserNameAndClickSubmitToVerifyWelcomeMessage()
{
// verify title of index page
verifyTitle("Enter your name");
//verify header of index page
verifyHeaderMessage("Please enter your name");
//enter user name as Allen
enterUserName("Allen");
//verify title of welcome page
verifyTitle("Welcome");
//verify header of welcome page
verifyHeaderMessage("Welcome Allen!!!");
//verify back link and click on it
backToPreviousPage("go back");
//verify title of index page again to make sure link is working
verifyTitle("Enter your name");
}

