Chapitre Développement avec Quarkus
Création du squelette de notre application
Nous allons apprendre à charger l'application et modiier le message de bienvenue affiché dans le frontend.
Objectifs
- Lancer le frontend et le backend
- Modifier le endpoint REST qui affiche le message du jour.
Etape 1 : état initial de l'application
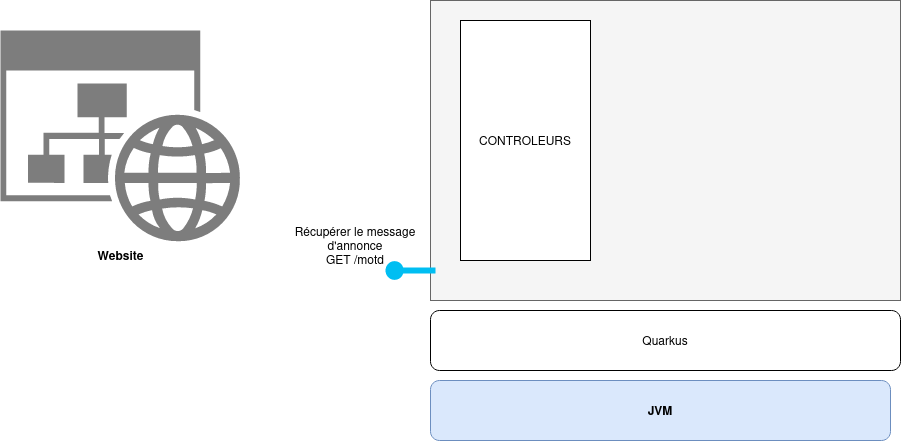
Initialement, l'application a un frontend complet qui tente de se connecter au backend. Seul le endpoint qui affiche un message de bienvenue est implémenté.

Cloner le projet
Tapez la commande :
cd ~
git clone https://github.com/Byoskill/quarkus-training-projects.git
Puis ouvrons l'editeur sur le projet :
cd ~/quarkus-training-projects/monster-adoption-factory
code .
Lancer le frontend
Tapez les commandes suivantes :
cd ~/quarkus-training-projects/monster-adoption-factory/frontend-monster-adoption-store
quarkus dev
Le frontend va se lancer et écoute sur le port 8080. Ouvrez votre navigateur à l'adresse Website pour ouvrir le site web.
Construire le Frontend
Créer le projet avec :
cd ~/quarkus-training-projects/monster-adoption-factory/
quarkus create app --maven --java=17 --name "frontend-monster-adoption-store" --description "Frontend for my monster adoption store" com.byoskill:frontend-monster-adoption-store:1.0
quarkus ext add io.quarkus:quarkus-qute
quarkus ext add io.quarkus:quarkus-rest-qute
Création des templates
Création d'un répertoire dans src/main/resources/templates. Ce répertoire contient les templates servant à générer les pages web.
Création d'un fichier index.html dans src/main/resources/templates
Copier/coller le contenu suivant pour notre page d'accueil.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Monster Adoption Platform</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.4.1/dist/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- Optional theme -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.4.1/dist/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous">
<!-- Latest compiled and minified JavaScript -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.4.1/dist/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
header {
background-color: #333;
color: #fff;
padding: 10px 0;
text-align: center;
}
nav {
background-color: #444;
color: #fff;
text-align: center;
padding: 10px 0;
}
nav a {
color: #fff;
text-decoration: none;
margin: 0 10px;
}
.container {
width: 80%;
margin: auto;
padding: 20px 0;
}
.product {
border: 1px solid #ccc;
padding: 20px;
margin-bottom: 20px;
display: flex;
justify-content: space-between;
align-items: center;
}
.product img {
max-width: 100px;
max-height: 100px;
}
footer {
background-color: #333;
color: #fff;
text-align: center;
padding: 10px 0;
position: absolute;
width: 100%;
}
</style>
</head>
<body>
<header>
<h1>Monster Adoption Platform</h1>
</header>
<nav>
<a href="#">Home</a>
<a href="#">Monsters</a>
<a href="#">About Us</a>
<a href="#">Contact</a>
</nav>
<div class="container">
<div class="product">
<img src="https://robohash.org/monster1.jpg" alt="Monster 1">
<div>
<h2>Monster 1</h2>
<p>Description: Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p>Price: $50</p>
<button>Adopt Now</button>
</div>
</div>
<div class="product">
<img src="https://robohash.org/monster2.jpg" alt="Monster 2">
<div>
<h2>Monster 2</h2>
<p>Description: Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p>Price: $60</p>
<button>Adopt Now</button>
</div>
</div>
<div class="product">
<img src="https://robohash.org/monster3.jpg" alt="Monster 3">
<div>
<h2>Monster 3</h2>
<p>Description: Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p>Price: $70</p>
<button>Adopt Now</button>
</div>
</div>
</div>
<footer>
<p>© 2024 Monster Adoption Platform. All rights reserved.</p>
</footer>
</body>
</html>
Déclarer la page HTML dans notre frontend.
Créer un répertoire controller' à l'emplacement ~/quarkus-training-projects/monster-adoption-factory/frontend-monster-adoption-store/src/main/java/com/byoskill/controllers/.
Par exemple avec la commande :
mkdir -p ~/quarkus-training-projects/monster-adoption-factory/frontend-monster-adoption-store/src/main/java/com/byoskill/controllers
Dans Visual studio code, créez un nouveau fichier Java _HomePage.java_dans le répertoire "src/main/java" du projet Quarkus. Le chemin complet est ~/quarkus-training-projects/monster-adoption-factory/frontend-monster-adoption-store/src/main/java/com/byoskill/controllers/HomePage.java.
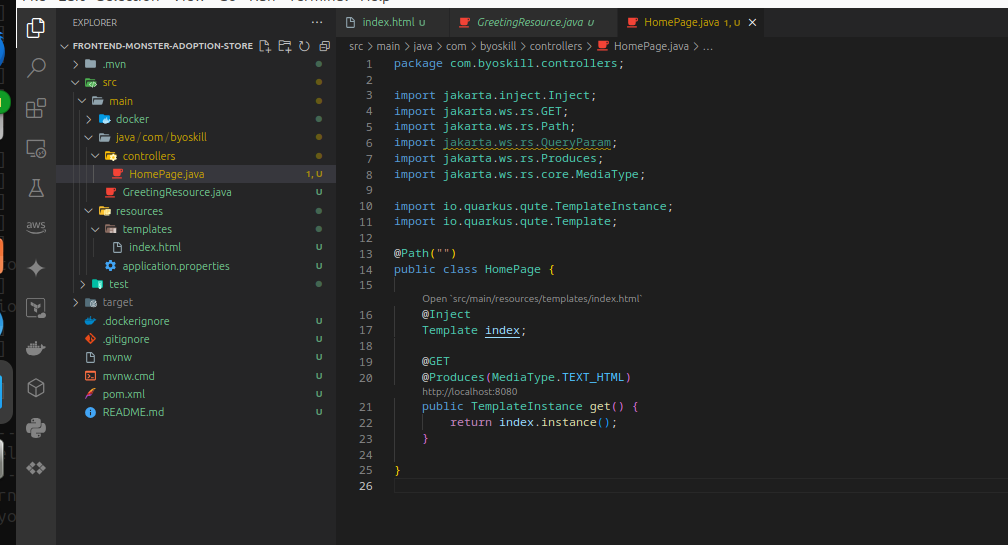
Copiez-coller le code suivant dans le fichier HomePage.java :
package com.byoskill.controllers;
import jakarta.inject.Inject;
import jakarta.ws.rs.GET;
import jakarta.ws.rs.Path;
import jakarta.ws.rs.QueryParam;
import jakarta.ws.rs.Produces;
import jakarta.ws.rs.core.MediaType;
import io.quarkus.qute.TemplateInstance;
import io.quarkus.qute.Template;
@Path("")
public class HomePage {
@Inject
Template index;
@GET
@Produces(MediaType.TEXT_HTML)
public TemplateInstance get() {
return index.instance();
}
}
Dans ce code, nous déclarons un nouveau composant qui répond aux urls définies par / ou vide via l'annoation @Path.
Vous devriez avoir quelque chose ressemblant à :

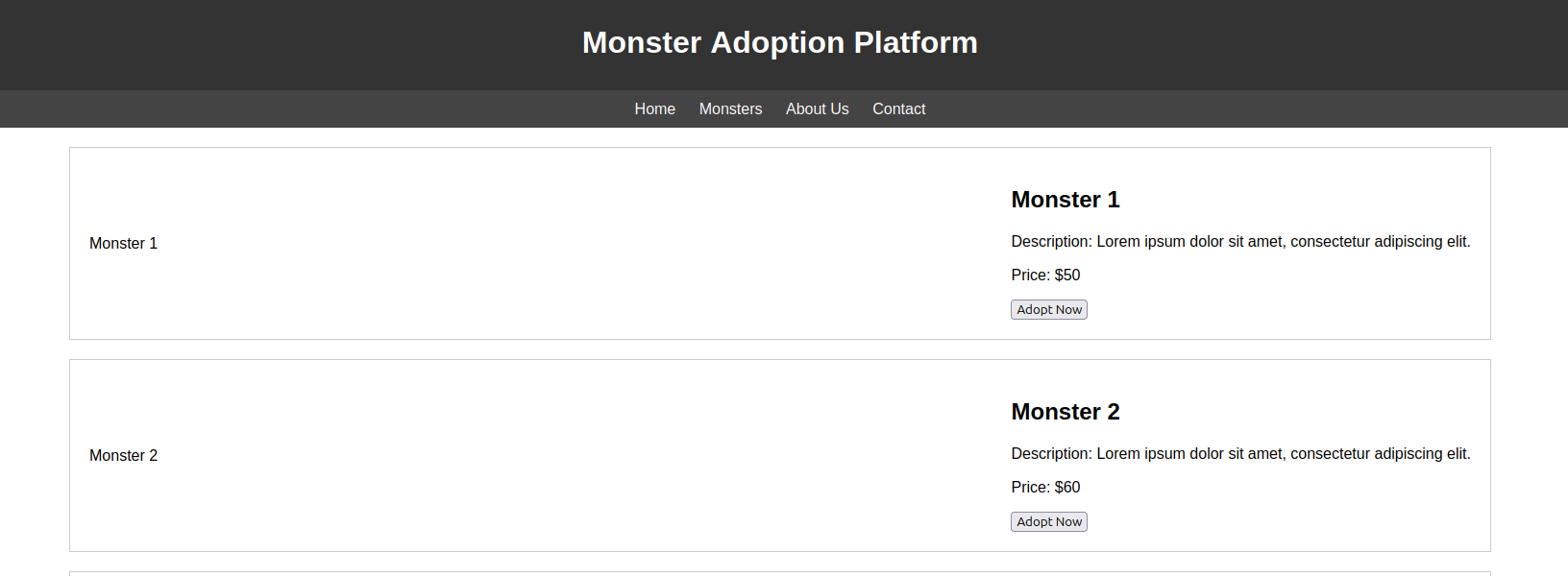
Actualisez la page dans votre navigateur pour afficher notre nouvelle home page :

Créer le backend
Création du projet Quarkus
Dans le terminal, tapons :
cd ~/quarkus-training-projects/monster-adoption-factory
Puis créer notre projet Quarkus pour le backend :
quarkus create app --maven --java=17 --name "backend-monster-adoption-store" --description "Backend for my monster adoption store" com.byoskill:backend-monster-adoption-store:1.0
Modification du port de l'application
Notre frontend écoutera le port$ $8080$ et le backend écoutera le port $8090$.
Pour reconfigurer notre backend, nous allons ajouter des paramètres de configuration à l'application.
Ces paramètres de configuration sont localisés dans le fichier application.properties situé dans src/main/resources.
Ouvrez le fichier application.properties situé dans le projet backend-monster-adoption-store au niveau du répertoire src/main/resources.
Ajouter la commande suivante dans le fichier :
quarkus.http.port=8090
Voilà, vous avez configuré notre backend pour démarrer sur un port différent. Plus de détails ici link.
Démarrer le backend
Tapez les commandes suivantes :
cd ~/quarkus-training-projects/monster-adoption-factory/backend-monster-adoption-store
quarkus dev
Le backend va se lancer et écoute sur le port $8090$. Ouvrez votre navigateur à l'adresse Website pour ouvrir le backend.
Ajouter un message de bienvenue sur le site
Nous allons modifier notre page HTML pour accepter un message de bienvenue.
Nous allons modifier le template que nous avons précédemment créé.
Ouvrez le template index.html avec VSCode, le fichier se trouve dans le projet frontend à l'emplacement /home/sleroy/git/quarkus-training-projects/monster-adoption-factory/frontend-monster-adoption-store/src/main/resources/templates/index.html.
Repérez la ligne suivante vers la ligne 69 :
<h1>Monster Adoption Platform</h1>
Modifiez le code pour qu'il ressemble à celui-ci :
<h1>Monster Adoption Platform</h1>
<div class="bienvenue justify-center text-center">
<h2>{motd}</h2>
</div>
En utilisant la syntaxe entre accolades, nous définitions une variable qui devra être alimentée par l'application Quarkus quand la page est demandée.
Modifier le contrôleur pour passer le message de bienvenue.
Nous allons modifier le contrôleur dans Quarkus qui gère l'affichage de la page d'accueil. Dans une étape précédente, nous avons créé la route "/" et associé cette route au template "index.html".
Nous allons modifier ce code afin de retourner dans la variable motd, le contenu d'un message de bienvenue.
Ouvrez le fichier src/main/java/com/byoskill/controllers/HomePage.java :
Recherchez la ligne suivante :
return index.instance();
et modifiez la pour avoir quelque chose comme :
return index.data("motd", "Bienvenue sur notre boutique");
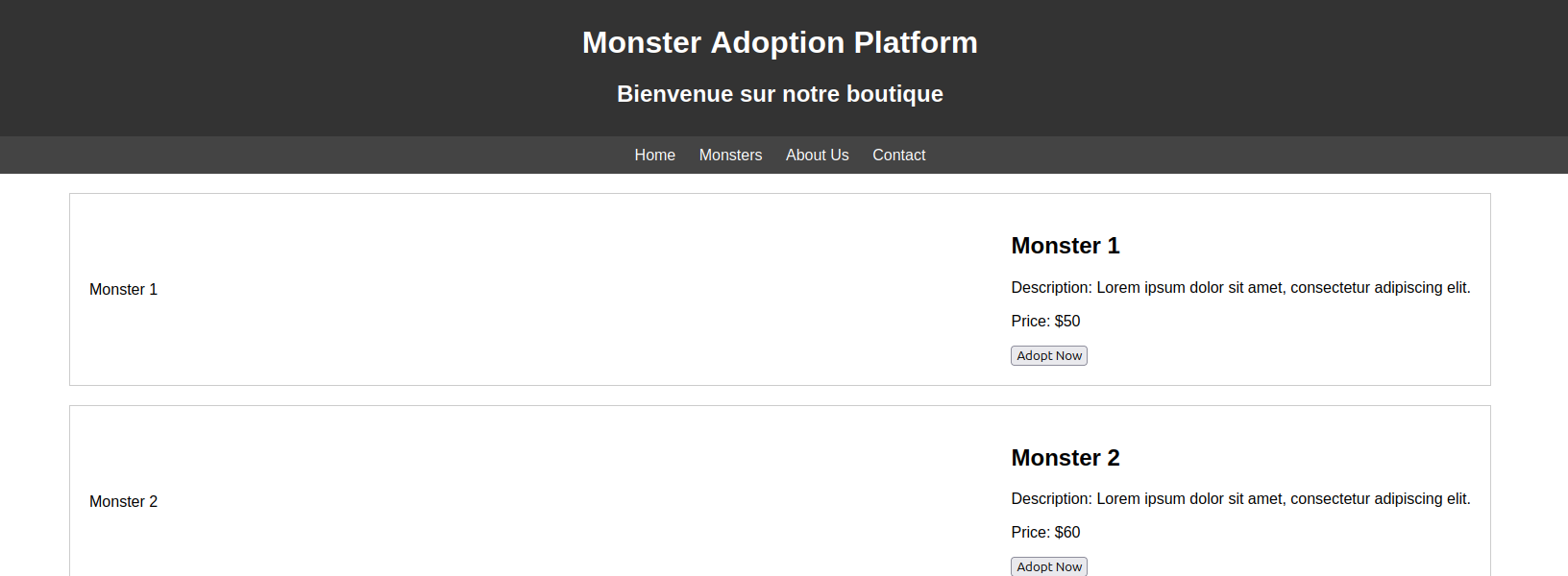
Actualisez la page dans votre navigateur pour découvrir notre nouveau message de bienvenue.

Idée : modifiez le code pour avoir plusieurs messages qui sont choisis aléatoirement à chaque chargement de la page.
Conclusion
Dans ce premier exercice, nous avons créer notre frontend et notre backend en utilisant Quarkus.
Le frontend affiche une page Web et un message de bienvenue. Le backend va être utilisé bientôt pour fournir les informations entre le frontend et le backend.